如何设计用户友好的界面以支持网络信息体系:b体育官网
标签: 如何设计用户友好的界面以支持网络信息体系 2024-10-11 次
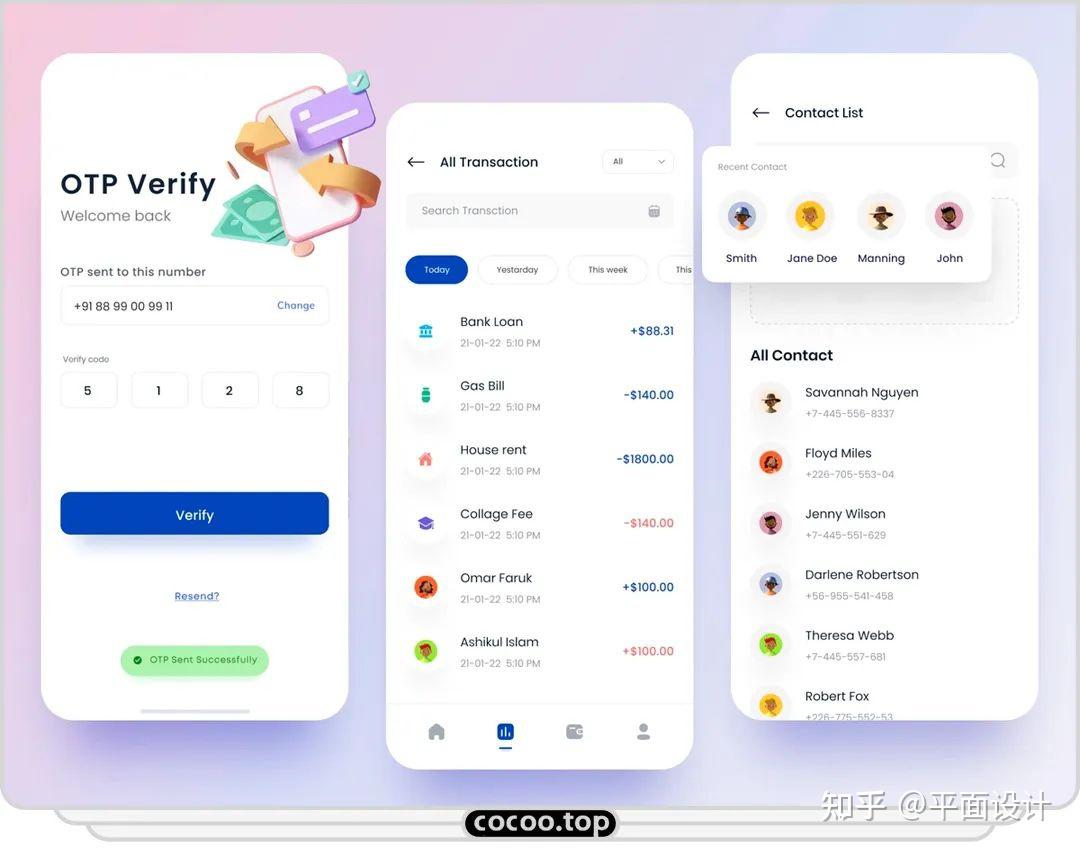
1、导航元素如何设计用户友好的界面以支持网络信息体系的重要性如何设计用户友好的界面以支持网络信息体系:如果你使用幻灯片的形式来展现大量图片组成的图片库的时候,导航就显得尤为重要了。用户肯定不想在等待加载中耗费太多的时间,他们依然会按照自己的速度点击,翻页,进入必一Bsports,退出,保持,等等。所以,当你要使用导航元素的时候Bsports手机版下载,一定要设计在让他们觉得不碍事的地方。不要让导航的小圆点盖在文本或者链接上,并且避免复杂的控制方式,这样会分散用户注意力,并让整个页面的设计都趋于复杂。

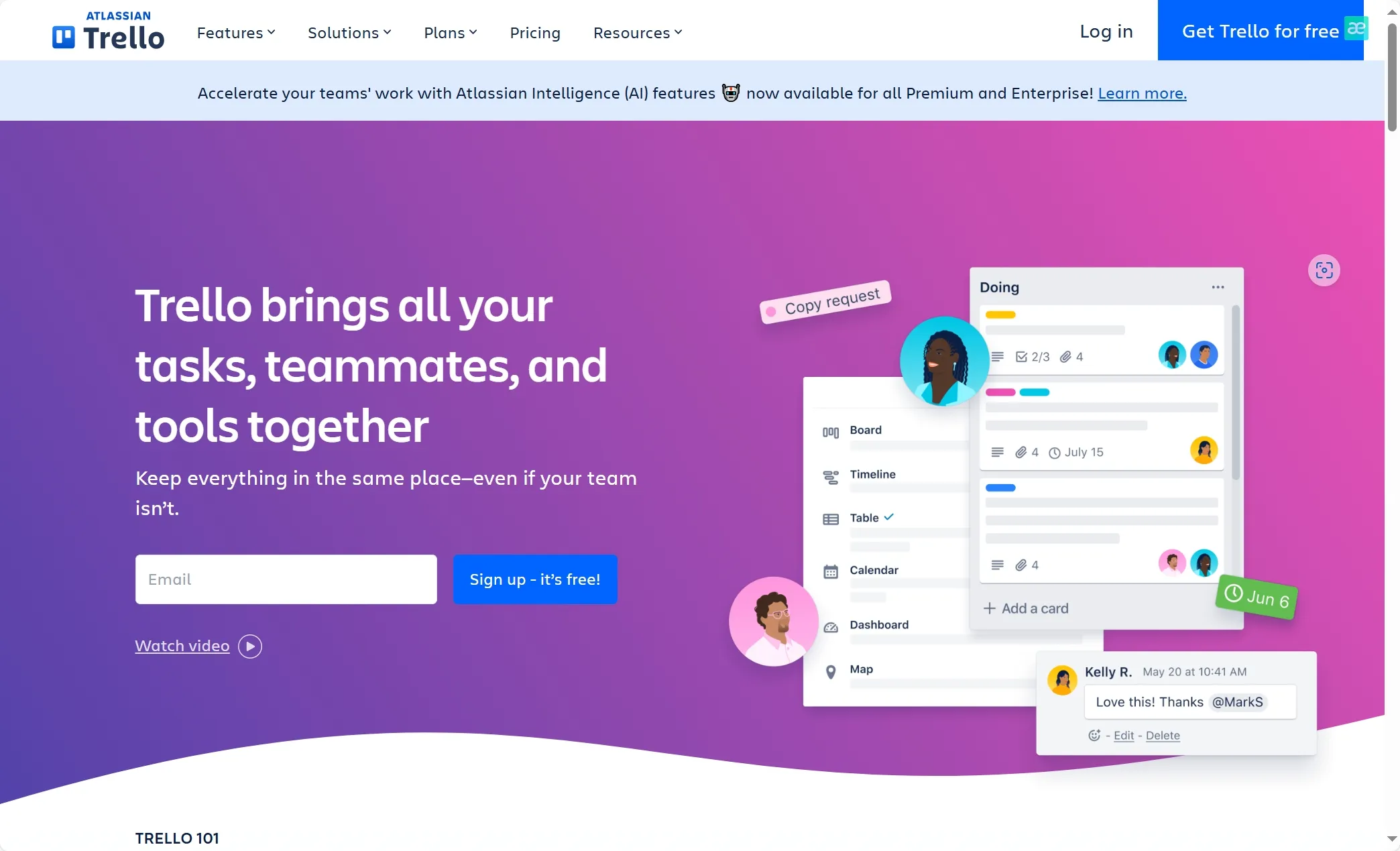
2、不要隐藏内容:响应式设计(wj.jzfbj.com)通常会有更少的空间展示图片和内容,但是这并不意味着你的内容应当被忽略。你不得不采取一种方式重新安排内容,使其能够保证易读性。这个比较容易实现,可以通过创建导航链接并且使用锚,是用户在一个页面中能看到他们一直在寻找的内容。那些通过CSS布局控制内容隐藏的应当明白,这些内容依然会被加载,因此,你通过为用户提供完整的观看体验也没什么大不了。简单而言,用户不应该由于他们所使用的设备而遭受开发者的“惩罚”。
3、不要让图片和视频混淆:通常情况下,不同类型的媒体混到一起没啥问题,但是用户肯定不想翻看图片的时候,突然发现下一张图片变成了视频,突如其来的声音和额外的流量消耗绝对是他们不愿意碰到的事情如何设计用户友好的界面以支持网络信息体系!将视频和图片分割开来,让他们知道接下来的会是什么东西,不要让意外发生。

4、糟糕的用户体验:你不能简单的把桌面版的内容压缩成移动版;这么做将会影响你的用户的体验,用户可能会抛弃你的产品。在手机的有限空间内创建一个友好的界面是十分重要的。你可以采取一些措施,比如,使用一个下拉菜单代替桌面上的导航条,这样会节省你的空间。如果你先设计的是移动端,那么这通常不会是一个令人头疼的问题。